How to Use WebP Images in WordPress

Do you think that WebP images can make your website faster?
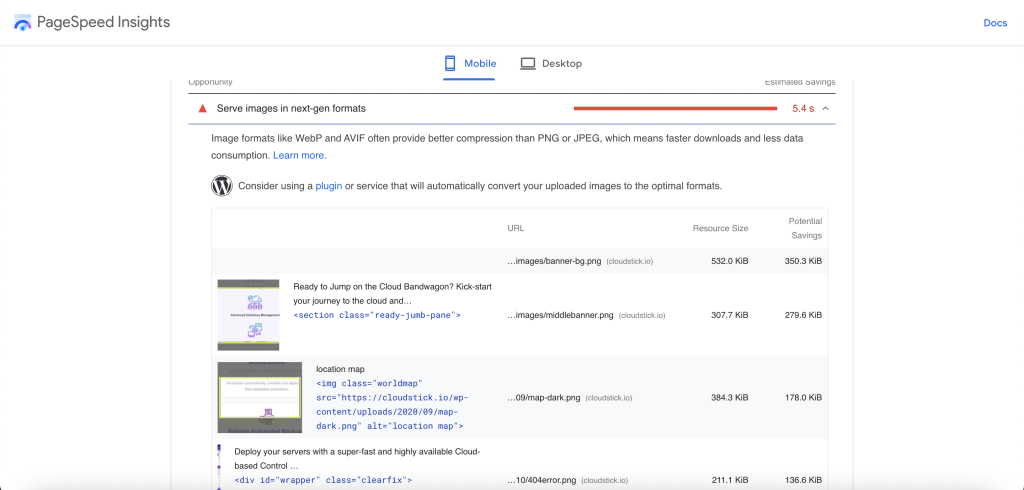
Yes – WebP images can be loaded in the browser better than normal images. That’s why Google is recommending it. This article how to use WebP Images in WordPress can help you on this.Most of us have may notify attitude when it comes to analyzing website speed in Google’s Pagespeed Insight tool and it is always recommended to use the next-generation image formats instead of jpg, png files.

You need to bring WebP images to the website with the help of Photoshop while you are developing the website but converting existing images on your website to WebP with the help of photoshop is quite an adventure. This allows us to easily convert existing images into WebP with the help of a software called ImageMagic on the server, which can be done very easily, especially on WordPress websites.
As mentioned earlier, the help of software called ImageMagic on the server is essential for this. In another blog, you will learn how to easily install ImageMagic software on your server. With this, you can install ImageMagic software in a few seconds.
What is WebP?Use ‘how to use WebP Images in WordPress’ inorder to avail this.
The WebP format essentially aims at creating smaller, better-looking images that can help make the web faster. WebP is a method of lossy and lossless compression that can be used on a large variety of photographic, translucent, and graphical images found on the web. The degree of lossy compression is adjustable so a user can choose the trade-off between file size and image quality. WebP typically achieves an average of 30% more compression than JPEG and JPEG 2000, without loss of image quality.
Let us take a look at how to use web images in WordPress.
- Login into your WordPress admin area.
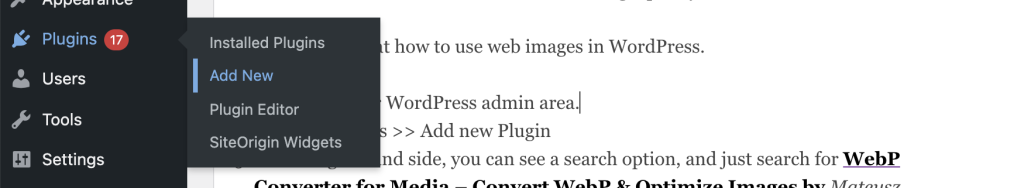
- Click on Plugins >> Add new Plugin.

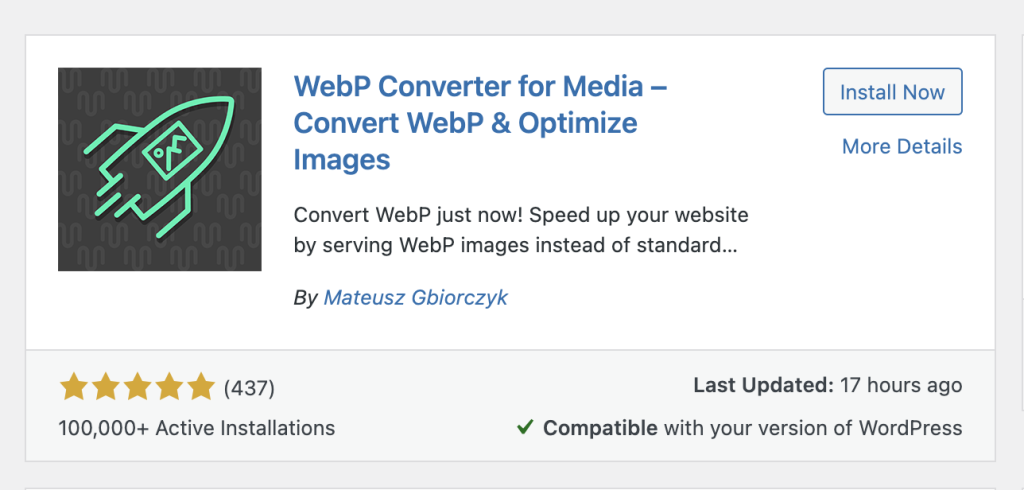
- On the right-hand side, you can see a search option, and just search for WebP Converter for Media – Convert WebP & Optimize Images by Mateusz Gbiorczyk, as we highly recommend this plugin for your website as it is much easy to use and integrate.

- Click on Activate once it is installed.
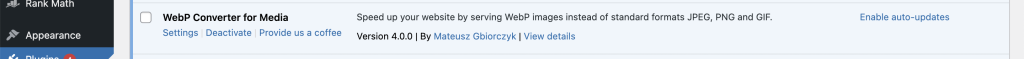
- Click on Plugins.Make sure to follow how to use WebP Images in WordPress as it is.
- Find the WebP Converter for Media

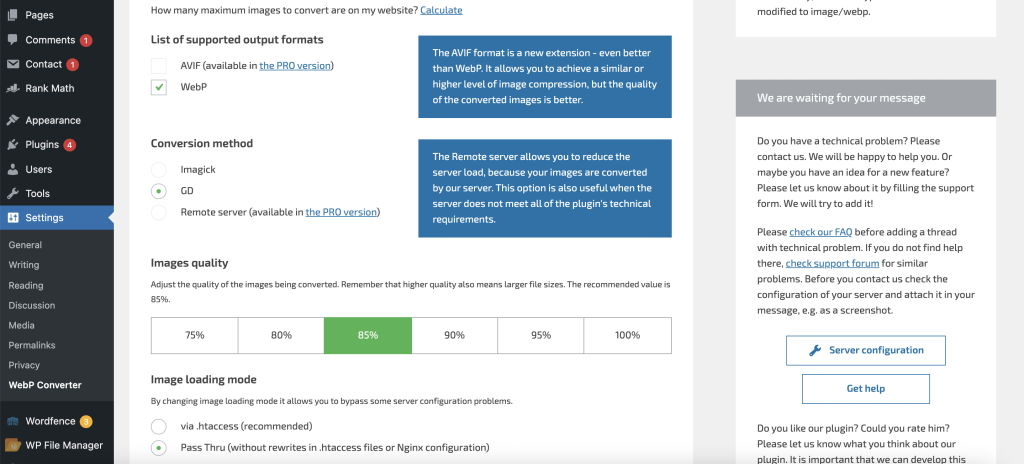
- Then click on Settings to enable and convert the WebP Images by following how to use WebP Images in WordPress.
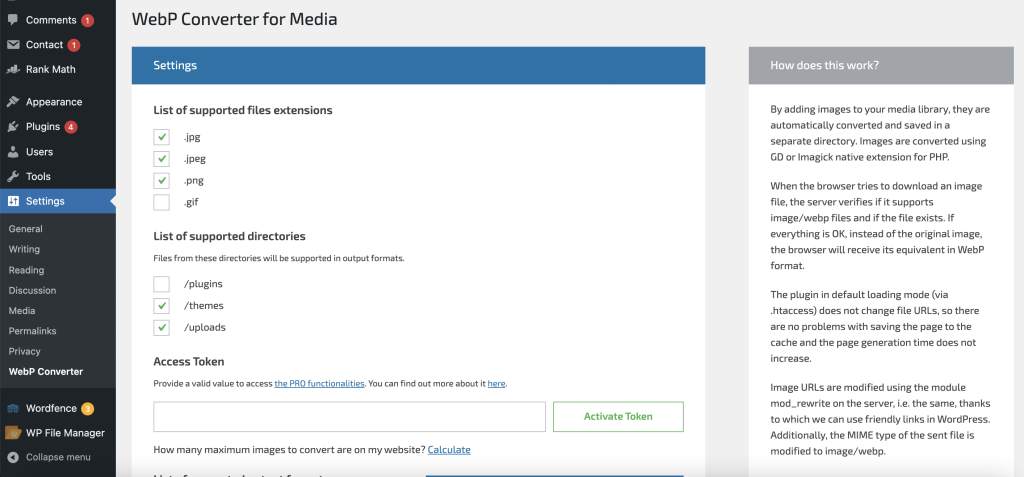
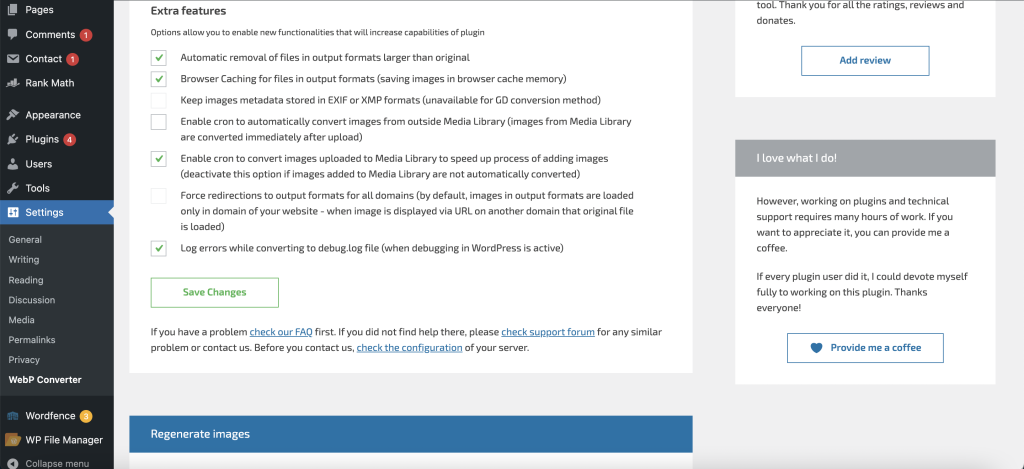
- Now you have to enable the option same as in the screenshot below:



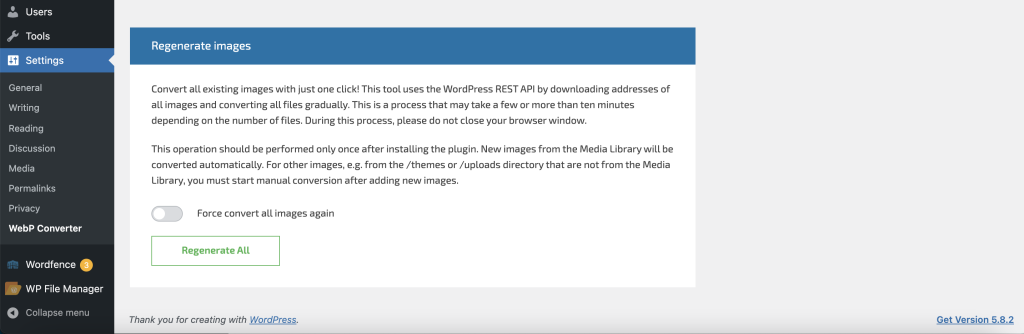
- Then the bottom of the page, where you can find an option to regenerate all images forcefully. Let us regenerate all images, which will make sure all images will be converted and delivered in WebP format.

Now you are done using how to Use WebP Images in WordPress. Now let us go to Google’s Page Speed Insight tool and scan your website to see the result.
You may be interested in :
Learning Management Systems Introduction The digital transformation of education has escalated the need for robust, scalable,…
Introduction: WordPress 6.5 marks another milestone in the evolution of the world’s most popular content management…
Changing Mysql root passwords are easy when it comes to CloudStick, you do have to fill…